みなさん、こんにちは、
みむすたーです。
昔の記事で貼り付けたソースコードがテキスト表示のままで、あまりに見栄えがしないと感じたので、
今日はWordPressのプラグインの Highlighting Code Block をインストールして、
ハイライト(制御文ごとに色を付ける)でソースコードを綺麗に記事に表示してみました。
もくじ
WordPressへのインストール
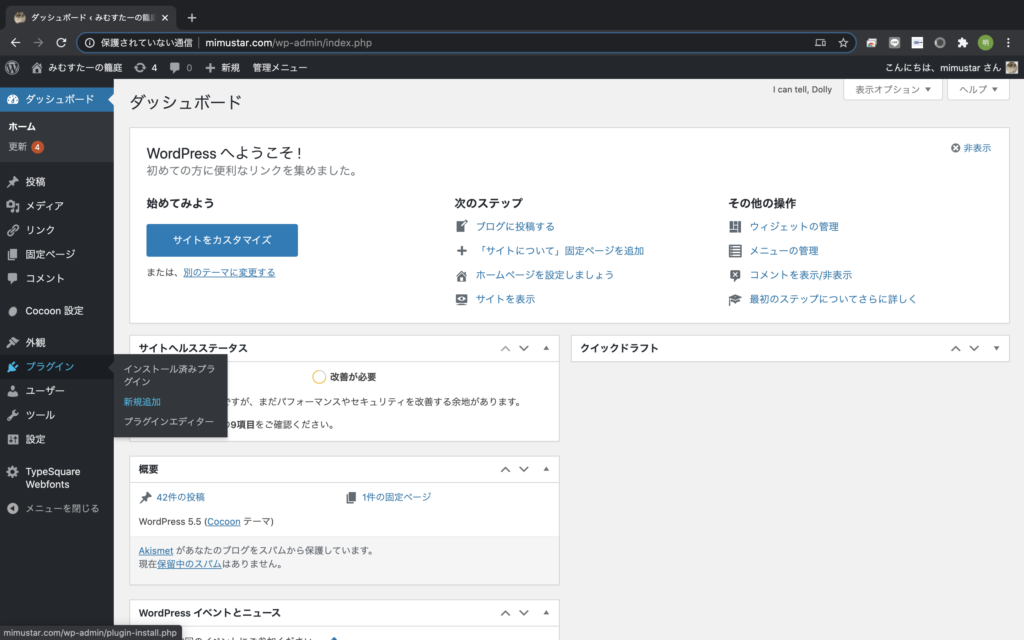
まずは、WordPressの管理画面でメニューからプラグイン追加を選択しましょう。
以下の画像のように、管理画面の左側にあるメニューから
プラグイン>新規追加
を選択してください。

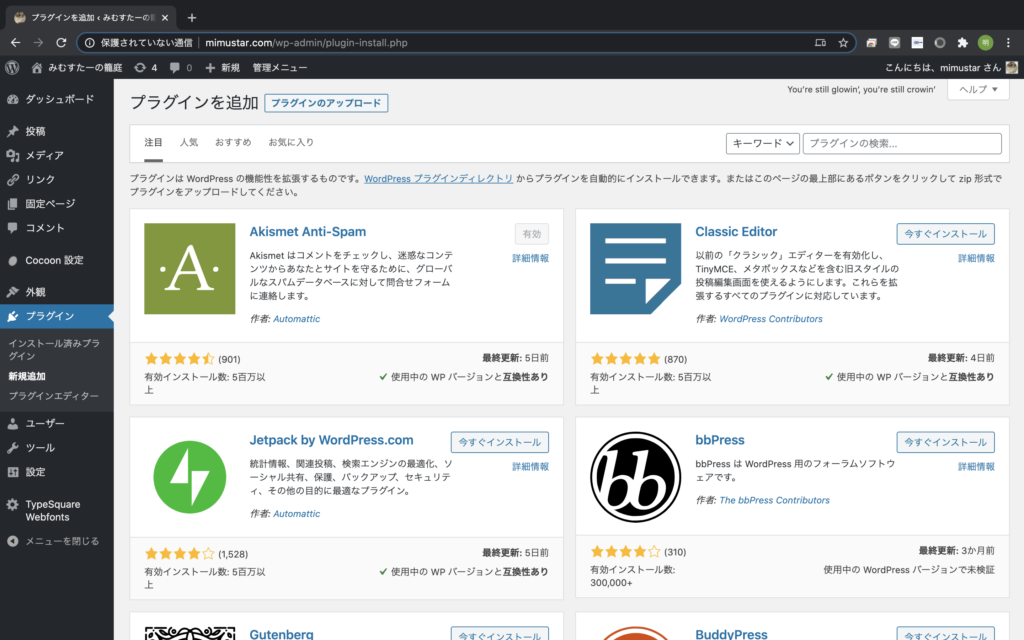
すると、以下画像のような画面に移動しますので、
画面の右上のあたりにある “プラグインの検索…” と書かれた部分に、
Highlighting Code Block と入力し、プラグインを検索しましょう。

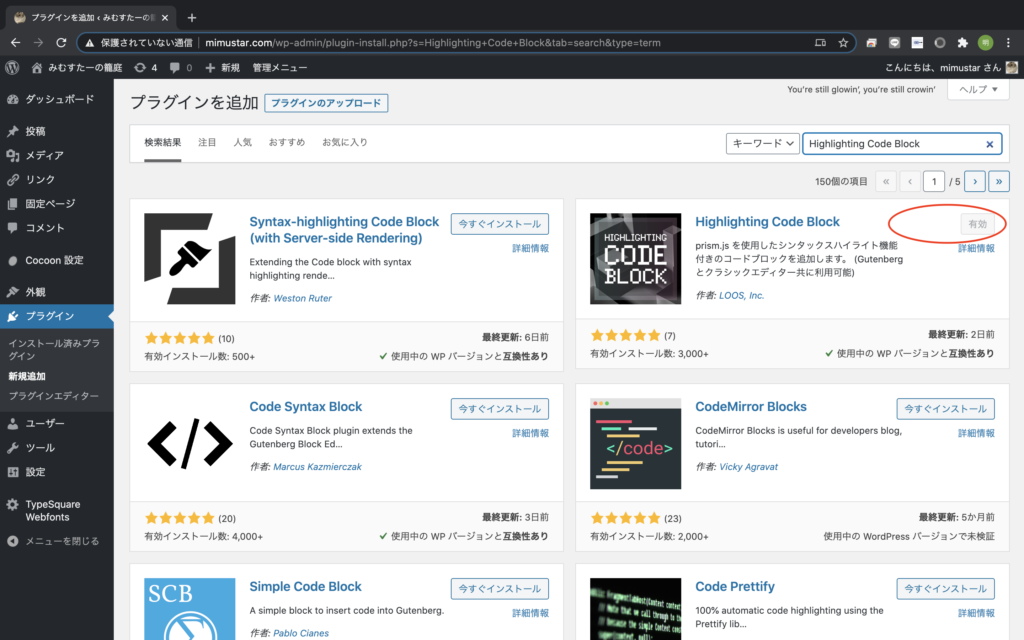
本来なら以下の画像の赤丸の部分に “今すぐインストール” のボタンがありますが、
私の場合は、既にインストール済みのため、以下の画像には有効ボタンのボタンが表示されています。
みなさんはまだインストールしていないと思いますので、今すぐインストールを押して Highlighting Code Block をインストールしましょう。

プラグインの有効化
プラグインをインストールできたら、
管理画面の左側に表示されているメニューから
プラグイン>インストール済みのプラグイン
を選択しましょう。
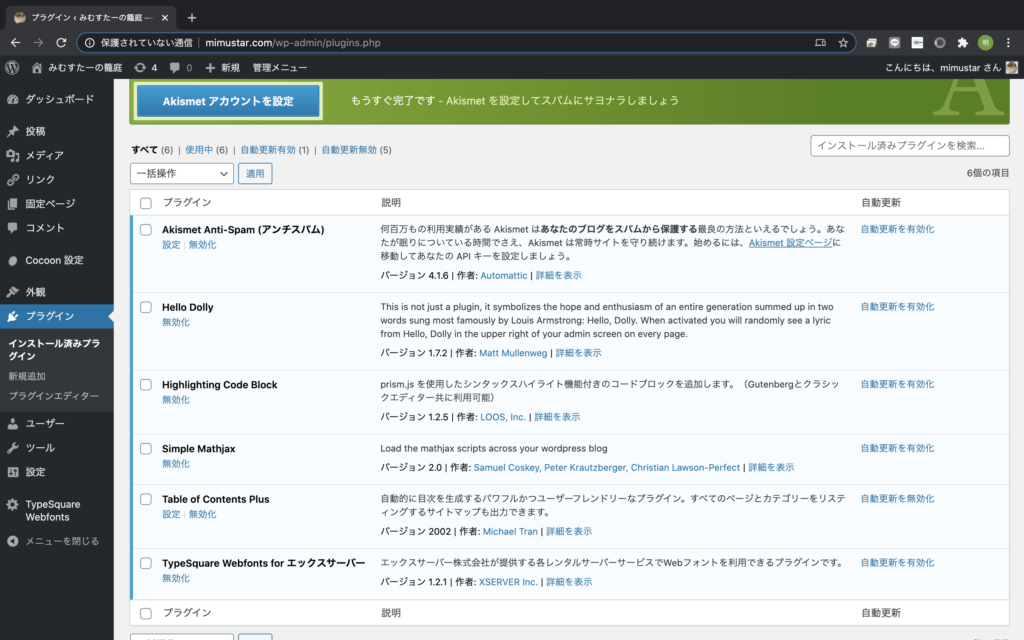
すると、以下の画面に遷移しますので、
Highlighting Code Blockの項目が追加しているので、
有効化ボタンを押しましょう。

記事にソースコードを載せる
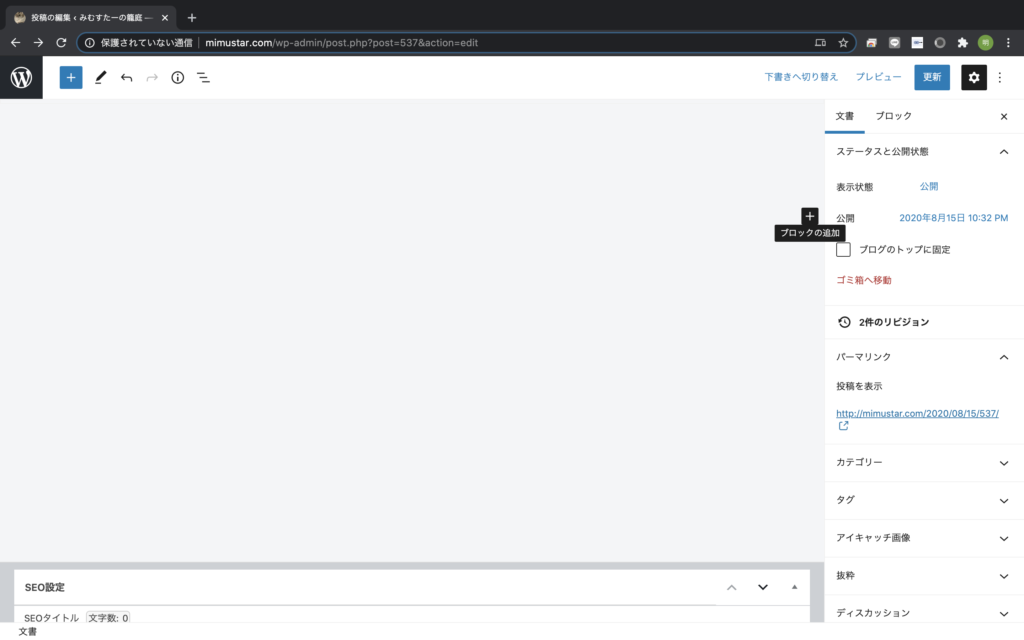
以下の画像のようにブロックの追加を押します。

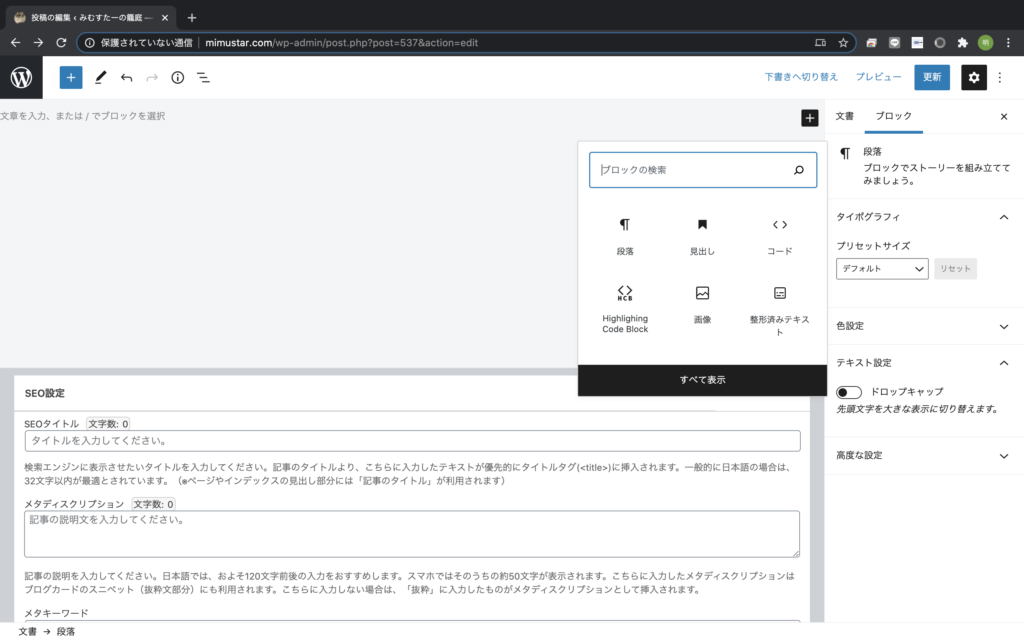
ブロック追加のメニューからHighlighting Code Blockを選択しましょう。

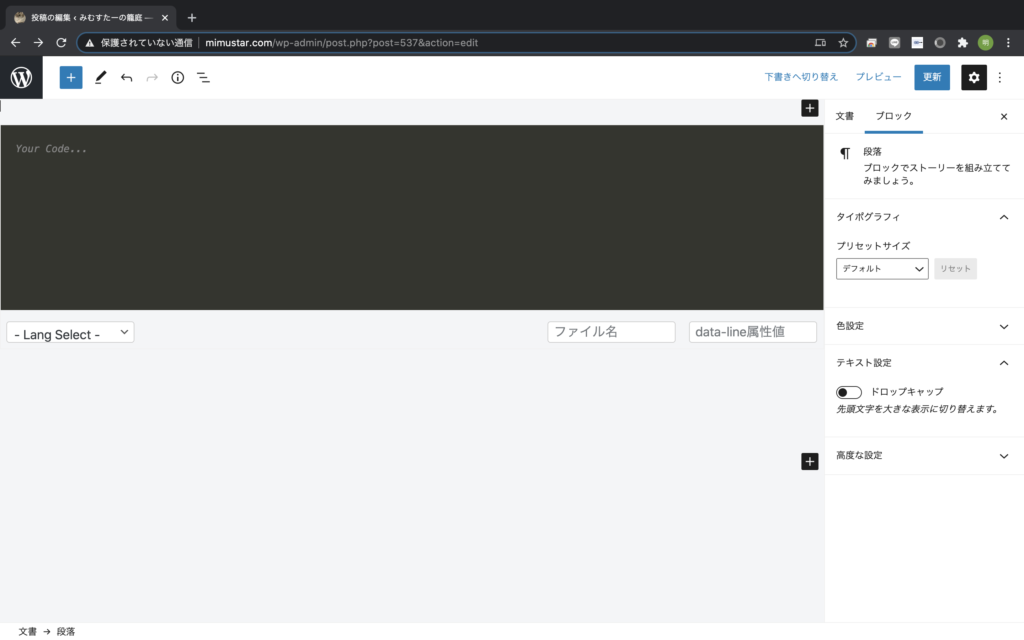
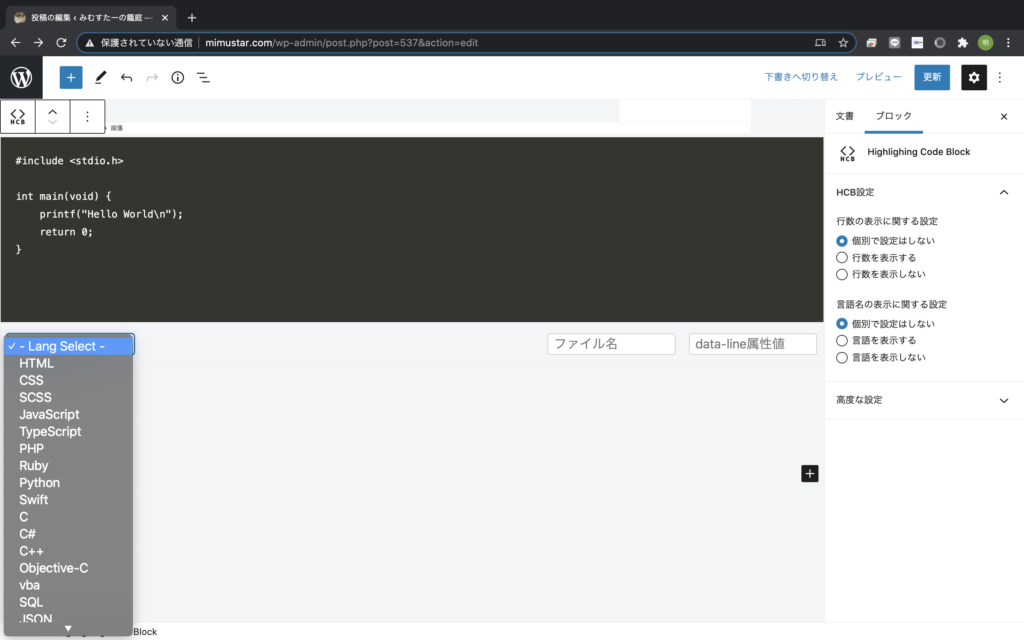
すると、ブロックが以下に変わります。
そして、Your Code…と書かれている箇所に、ソースコードを入力します。

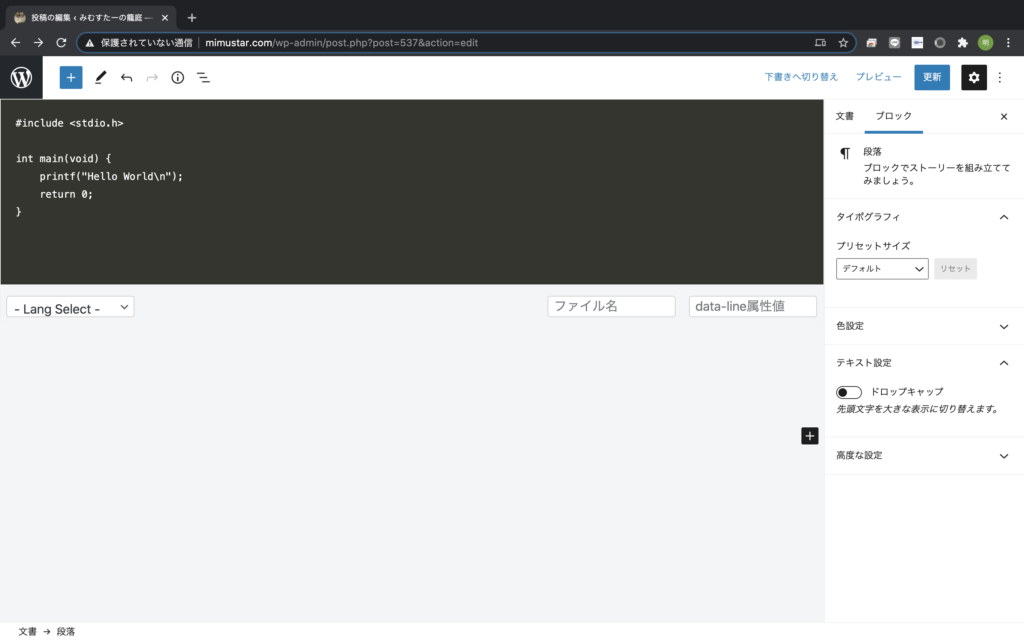
本記事では、例として以下の画像のようにC言語で Hello World を表示するプログラムを書いてみました。

あとは、 – Lang Select – のプルダウンメニューからプログラミング言語の種類を選びます。
今回は、C言語ですので、Cを選択します。

あとはプレビューか、もしくは、記事の表示を行ってみてください。
記事にハイライトされたソースコードが表示されているはずです。
以下は実際に上の手順でソースコードを表示した結果になります。
#include <stdio.h>
int main(void) {
printf("Hello World\n");
return 0;
}綺麗に表示されていますね。
もちろん他の言語でもできます。
Python の場合
print("Hello World")C# の場合
public class Hello{
public static void Main(){
System.Console.WriteLine("Hello World");
}
}ハイライトされたソースコードが表示されたところで、
今日のところは以上とします。
デフォルトでは、- Lang Select -の言語の種類を選ぶところで、JavaやVBAなどが選択できません。
デフォルトで設定されていない言語の拡張を行えるのですが、
今回は長くなるので、いったんこれにて区切ります。
それはまた別途記事にしたいと思います。
それではまた、次回、よろしくお願いいたします。


コメント