みなさん、こんにちは、
みむすたーです。
Cocoonのテーマでは、基本的にアレンジされる前提でテーマが作られており、
デフォルト設定では外観のシンプルな設定となっています。
そのため、ブログの作者の好みに合わせて創意工夫をしていく必要があります。
シンプル・イズ・ザ・ベスト!と言いたいところなんですが、
Cocoonには、他のテーマによくある記事ジャンルごとのメニューがなくて、少し不便なんですよね。
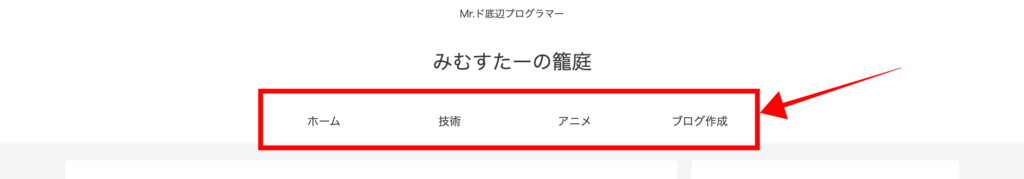
↓こんなやつ。(正式名称は、ヘッダーメニューと言います。)

私も他の人のブログを見るときは、よくこのメニューを利用しています。
とても便利で使ってしまうんですよね。
Cocoonの製作者である、わいひらさんのブログでもこのメニューが使われています。
わいひらさんのブログ
https://nelog.jp/profile
また、このメニューがあることで記事を書く側にもメリットがあります。
それは、他の記事を読んでもらいやすくなるということです。
ブログを開いたときに、まず見えるのがヘッダー部分です。
そのブログがどのようなジャンルを扱っているかを読者はブログを開いた直後に理解できます。
読者があなたの記事を気に入り、同ジャンルの関連記事を見たいと思ったとき、
このメニューがあれば、見やすいですよね。
そのため、本記事では、

Cocoonで他のテーマでよく見る、記事ジャンルごとのメニューを追加したい!
というお悩みにお答えします。
それでは、いきましょう。
記事ジャンルごとのメニュー(ヘッダーメニュー)を追加する
まずは、以下の画像のようにワードプレスの管理者画面の外観>メニューを選択しましょう。

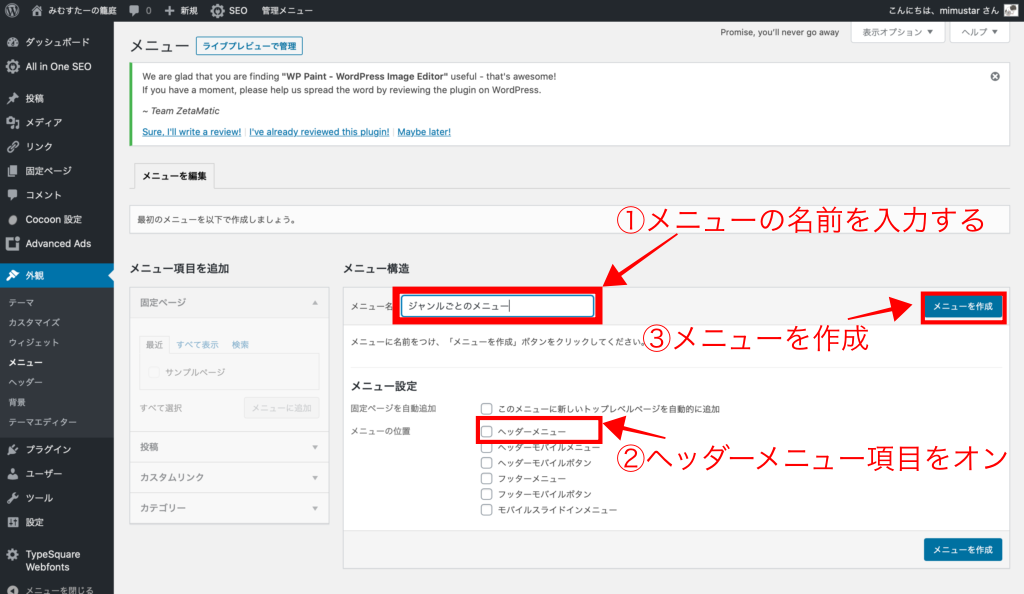
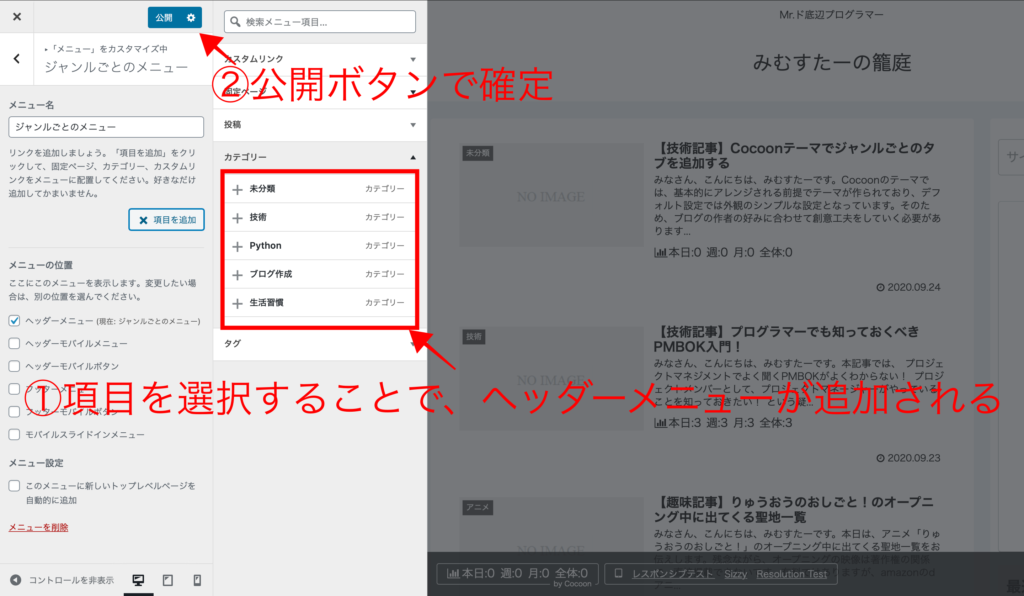
外観>メニューを選択した後の画面は以下の通りです。

この画面で、上の画像のように①〜③の操作を行い、新しいヘッダーメニューを作成します。
それが完了したら次に、以下の画像のようにワードプレスの管理者画面の外観>ヘッダーを選択しましょう。

すると、以下のように先ほど作成した新しいヘッダーメニュー項目について設定が行えるようになります。

あとは、カテゴリー欄を選択し、好きなヘッダーメニューを追加し、
最後に公開ボタンを押すことでブログに反映されます。
以上です。
本日の記事はここまで。
ここまでご覧いただきありがとうございました。



コメント