みなさん、こんにちは、
みむすたーです。
以前の私の記事でGoogle Mapをブログ記事に載せたい場合の方法を述べました。
この方法ではピンを一つだけなら打つことができます。
しかし、複数のピンを打つことができないです。
そこで、今日は記事に載せるGoogle Mapに複数のピンを載せる方法をご説明します。
それでは、いきましょう。
もくじ
Google Map Apiの設定
複数のピンを載せるためには、Google Map Apiを使用する必要があり、
Google Map Apiを使用するには、Google Cloud Platformへの登録が必要です。
Google Apiを使用するのは基本的には従量課金制ですが、
一定の回数の使用であれば、無料で使用することができます。
まずは、以下のURL先でGoogle Cloud Platformの登録から始めましょう。
Google Cloud PlatformのURL
https://console.cloud.google.com/
プロジェクトの作成
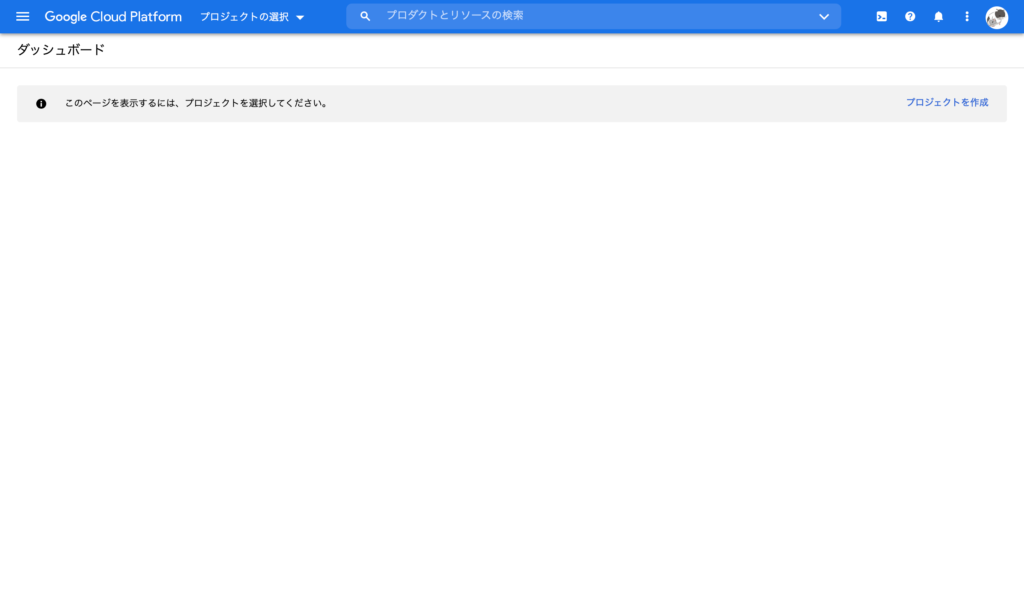
登録ができたら、Google Cloud Platformのホームページは、
以下のようになっていると思います。

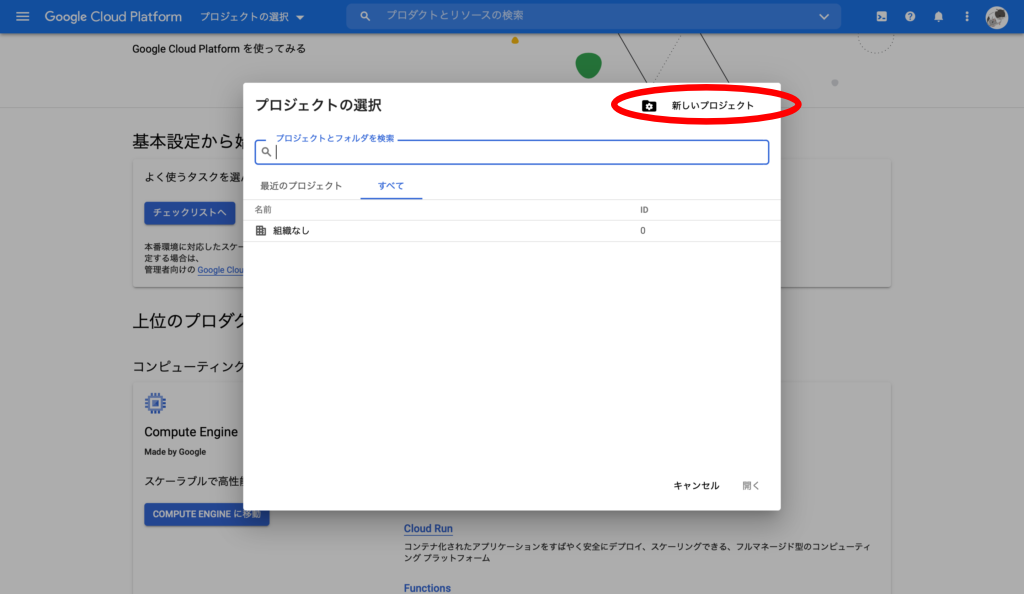
次に上の画面の左上のあたりにプロジェクトの選択というプルダウンメニューがあるので、
そこで、プロジェクトの作成を行います。

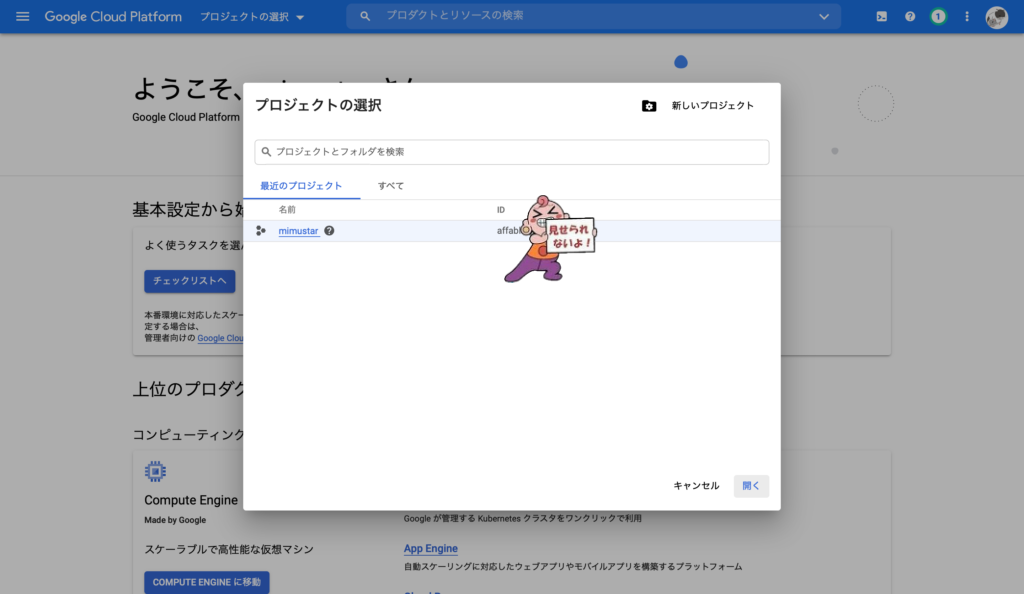
すると、上のような画面が表示されるので、右上の新しいプロジェクトを選択します。

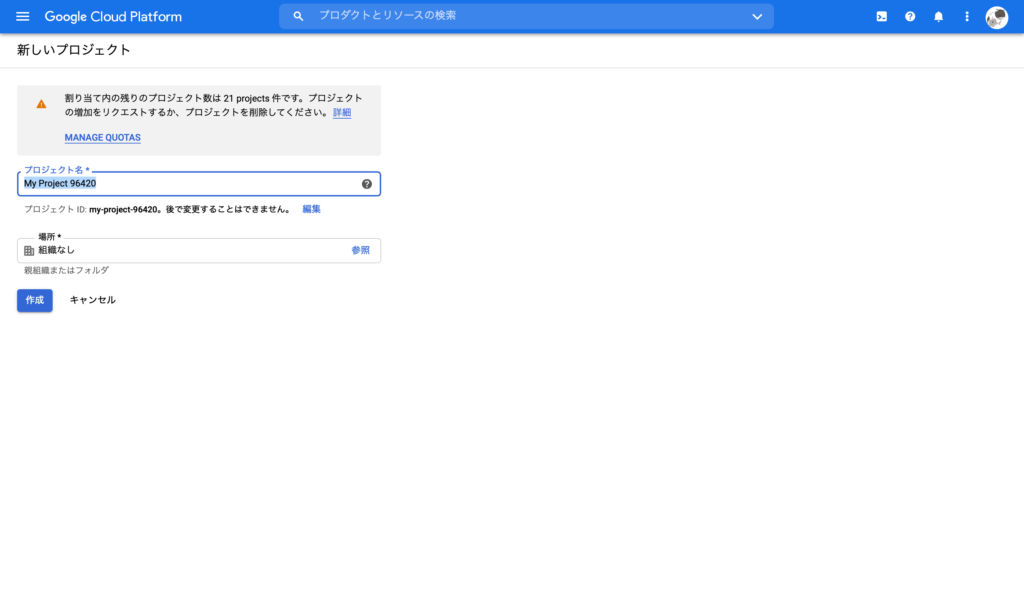
すると、上のような画面が表示されるので、
お好きな名前でプロジェクト名を設定しましょう。

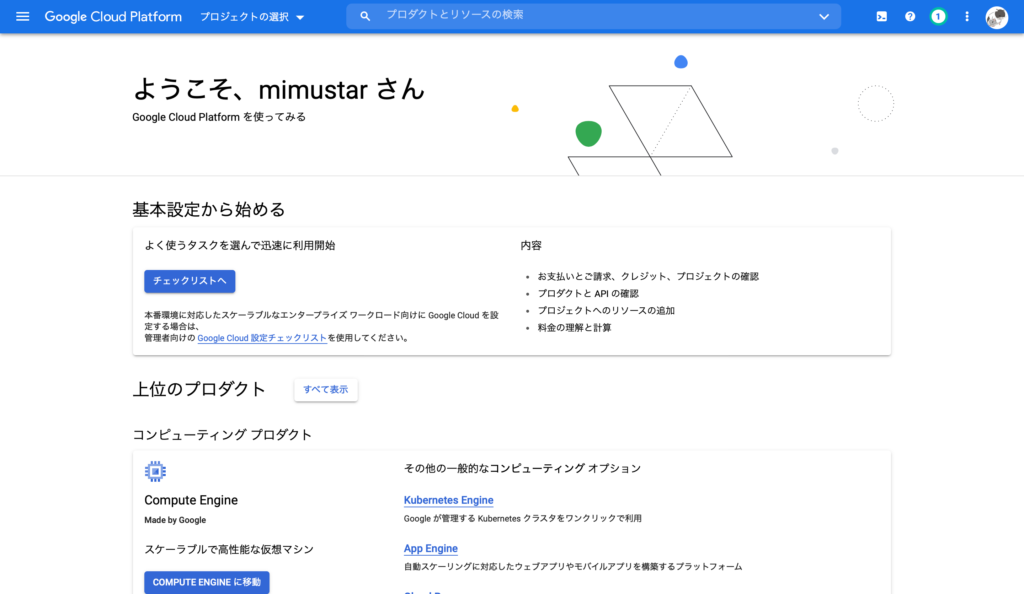
プロジェクトの作成が完了すると、上のような画面に飛ばされるので、
もう一度、左上のプロジェクトの選択を押しましょう。

私の場合は、mimustarというプロジェクト名で作成したので、
mimustarという名前のプロジェクトがリストに追加されています。
上のように先ほど作成したプロジェクトの項目を選択して、右下の開くを押しましょう。

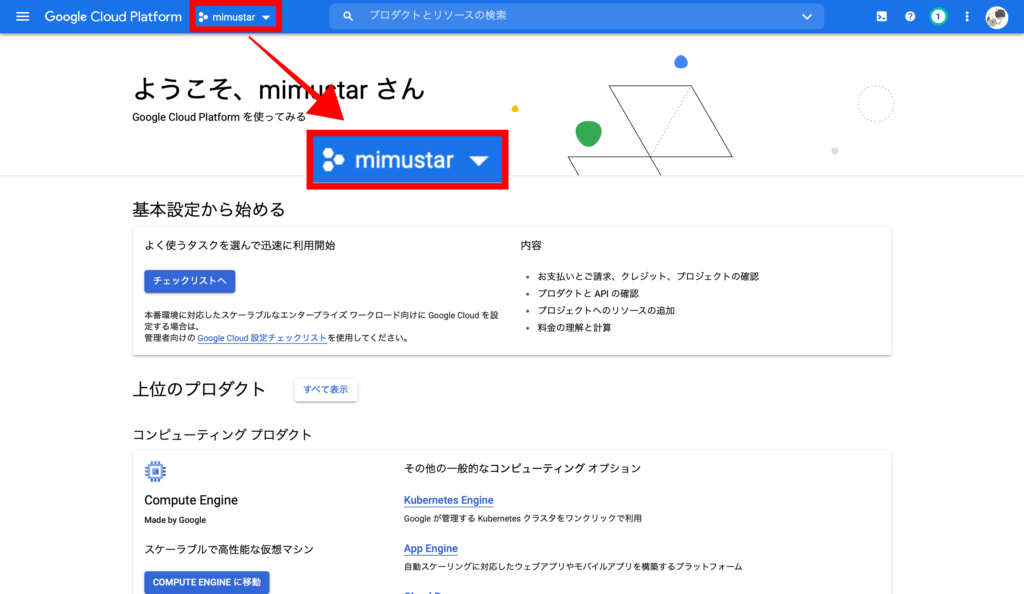
すると、上の画像のように、プロジェクトの選択と書いてあった場所が、
プロジェクト名に変更されているのがわかります。
Map JavaScript APIライブラリの有効化

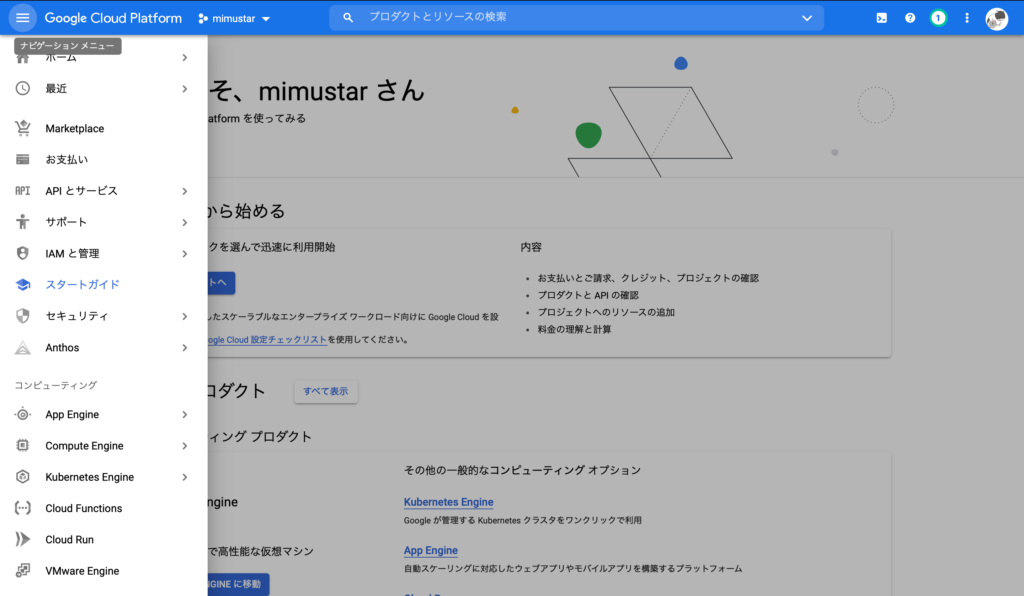
左上の三本線のボタン(ナビゲーションメニュー)を押すと、左サイドにメニューが表示されます。

左サイドのメニューの中の
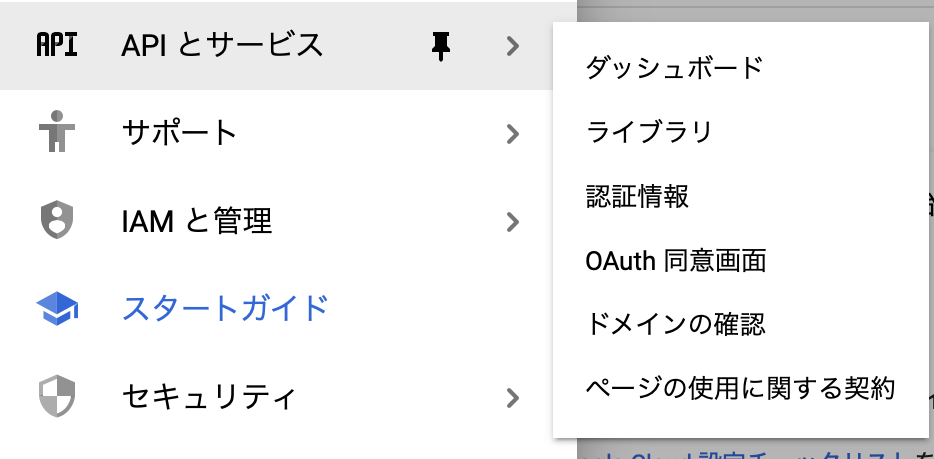
APIとサービス>ライブラリ
を選択しましょう。

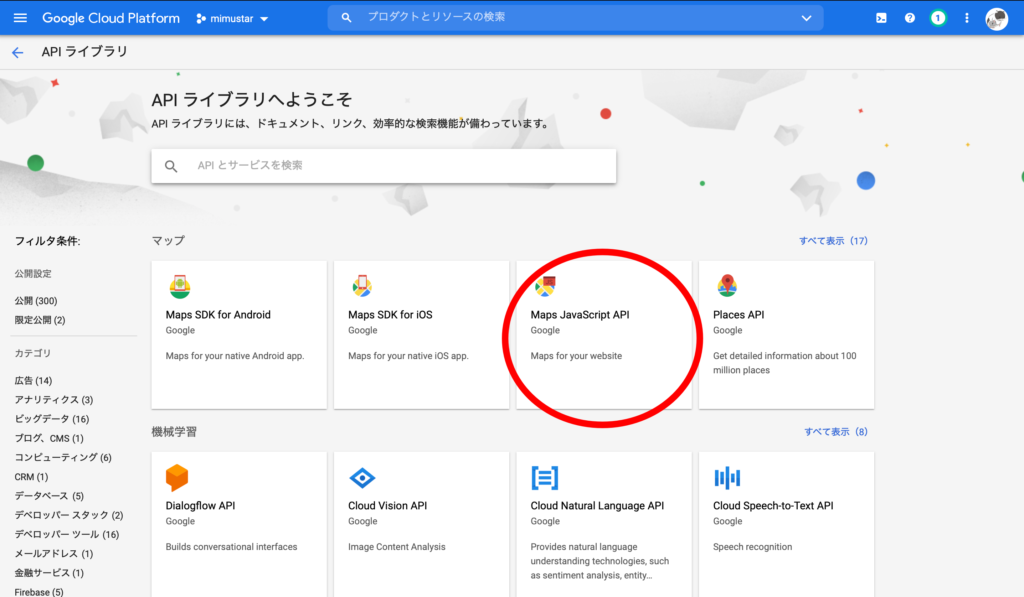
上のような画面が表示されるので、
Maps JavaScript APIを選択しましょう。

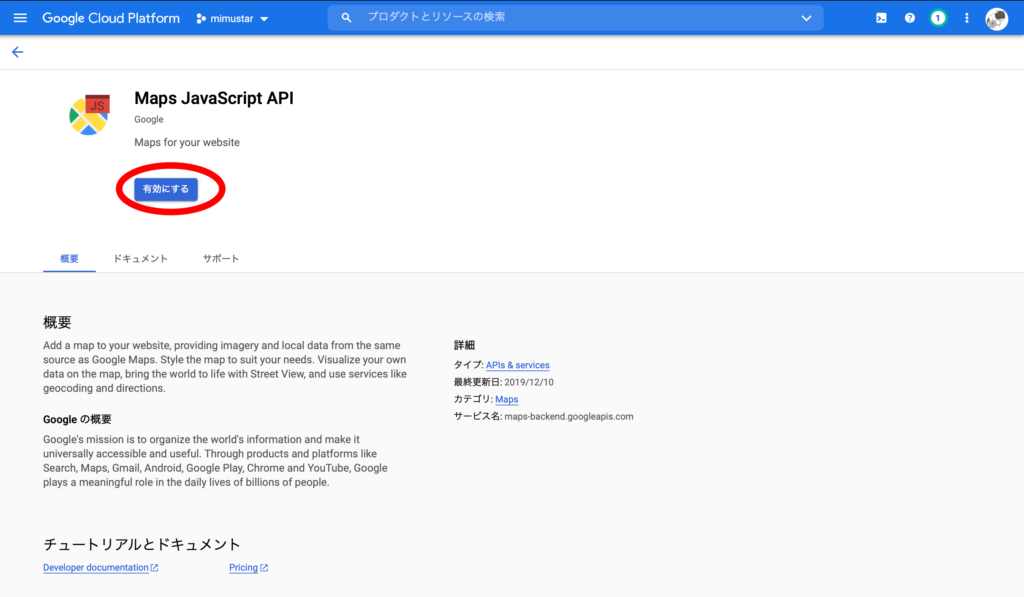
上のような画面になるので、有効にするボタンを押して、
Maps JavaScript APIをライブラリに追加しましょう。
Google Map Apiの認証情報の設定

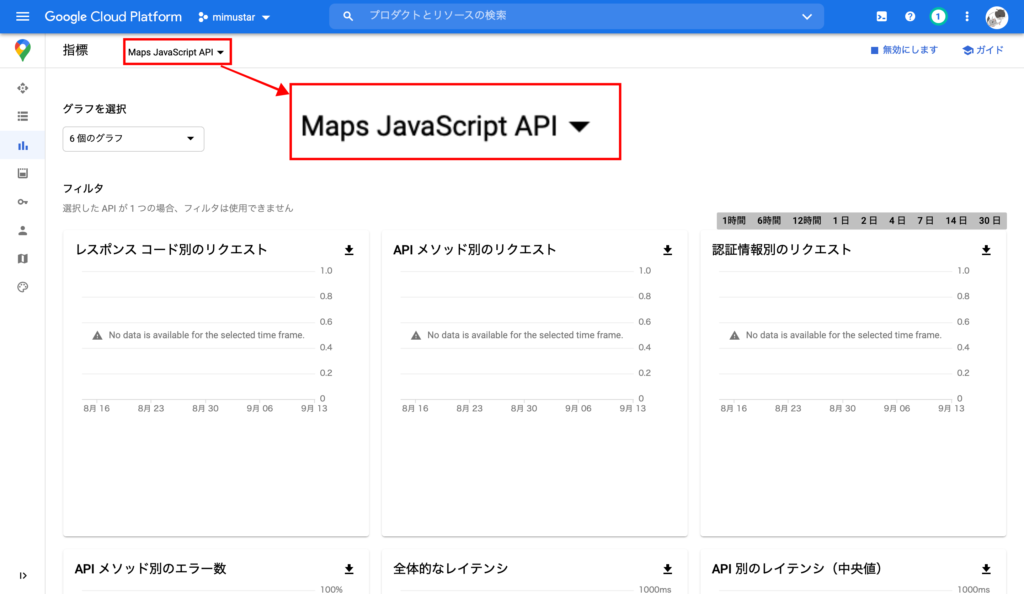
上の画像のようにMaps JavaScript APIが追加されたことが確認できたら、
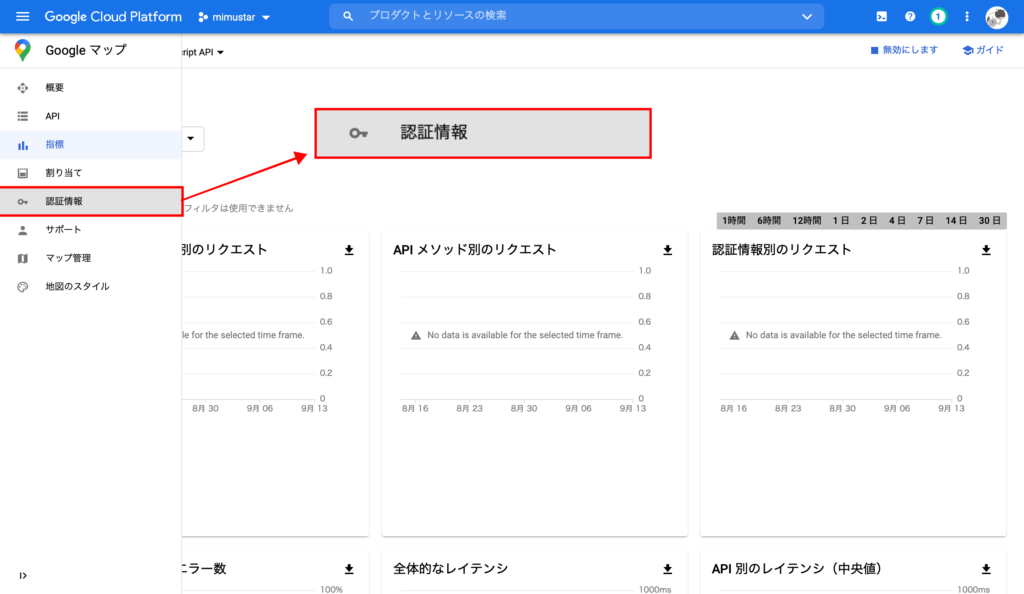
次は、以下の画像の通り、左のメニューから認証情報を選択しましょう。

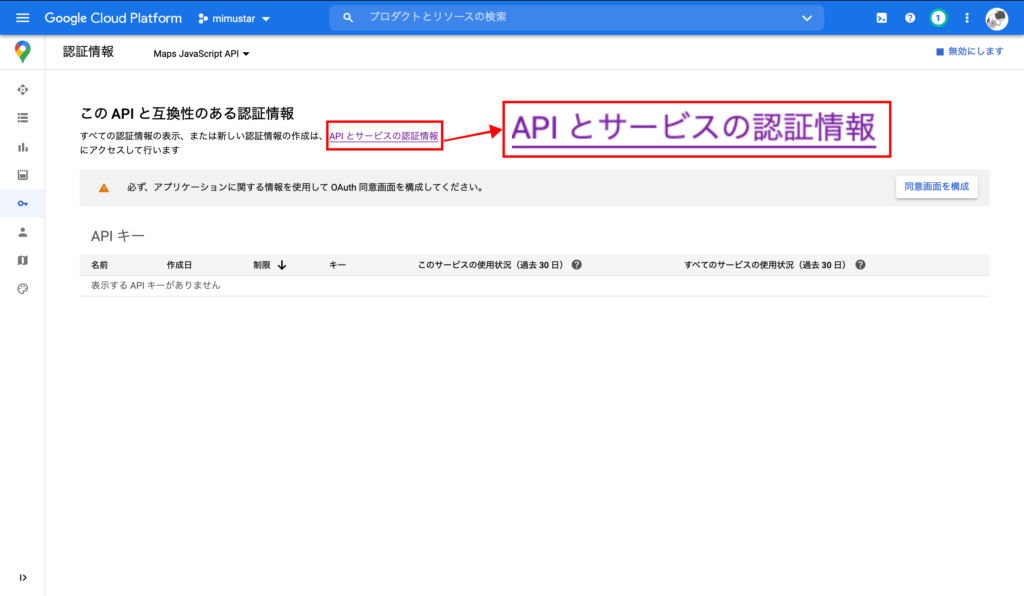
すると、以下の認証情報画面に移動するので、認証情報の作成を行います。
そのために、APIとサービスの認証情報のリンクに飛びましょう。

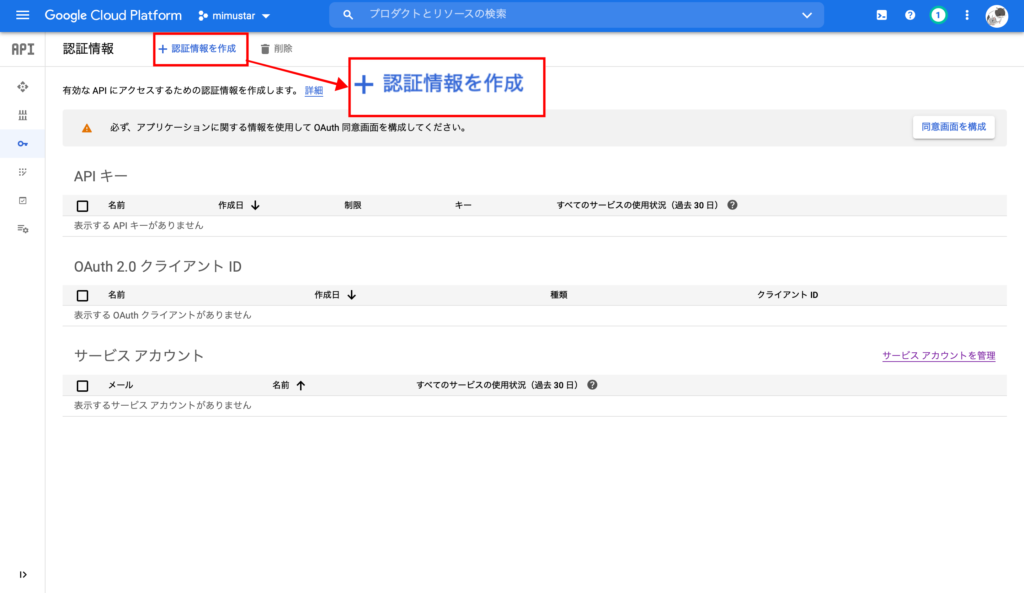
以下のような画面に移動するので、認証情報を作成ボタンを押しましょう。

認証情報を作成ボタンを押すと、
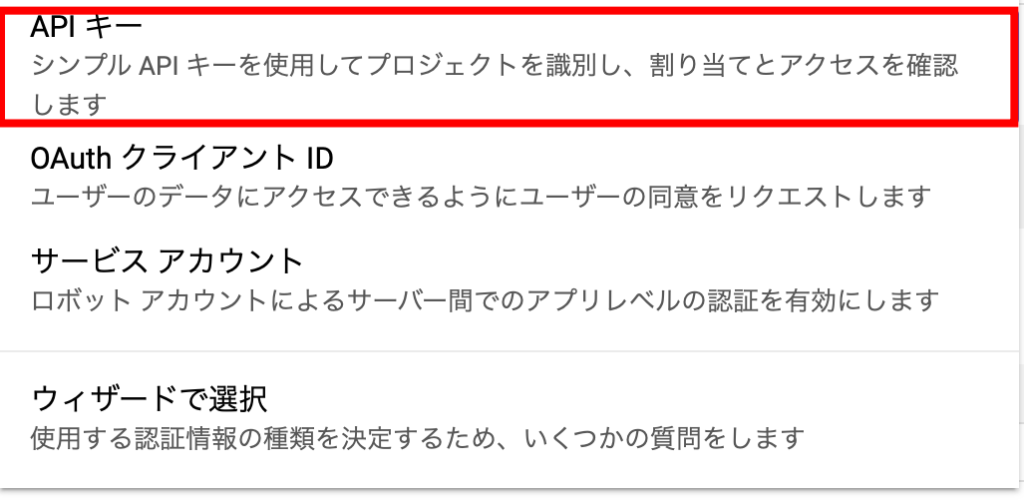
以下のドロップダウンメニューが表示されますので、APIキーを選択しましょう。

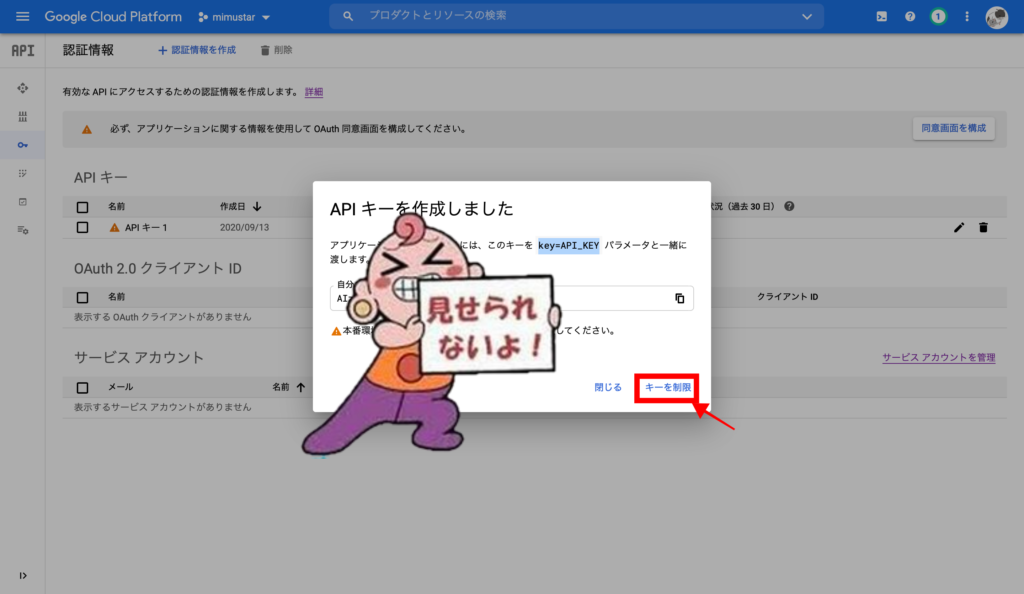
APIを作成しましたという画面が表示され、APIキーが表示されます。
表示されたAPIキーをコピーしましょう。

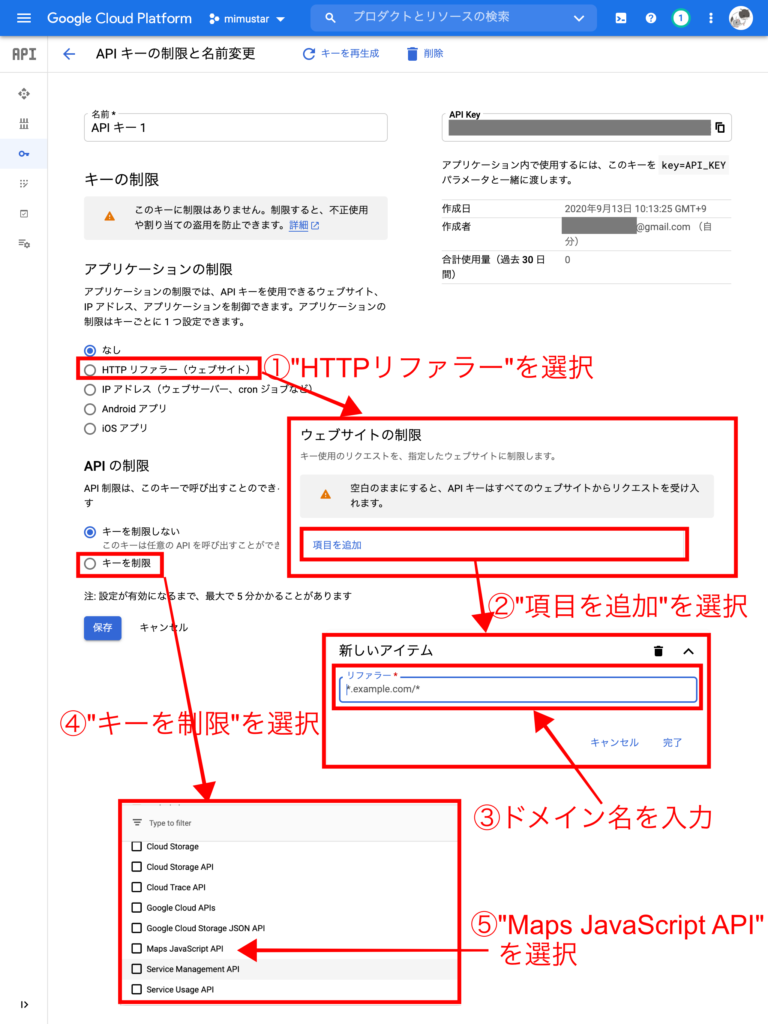
以下の画面が表示されるので、APIキーの制限を行う。

上の画像のように、APIの使用できるドメイン名、使用するAPIを選択します。
基本は上の画像の通りにすれば良いのですが、④、⑤の設定はなくても良いです。
③のドメインのところは、サンプルにあるように *.自分のドメイン名/* のように入力しましょう。
この設定によって、取得したAPI Keyで使用できる条件に制限をかけることができ、
外部からのAPIの不正利用を阻止できます。
①〜⑤の手順で設定できたら、保存ボタンを押しましょう。

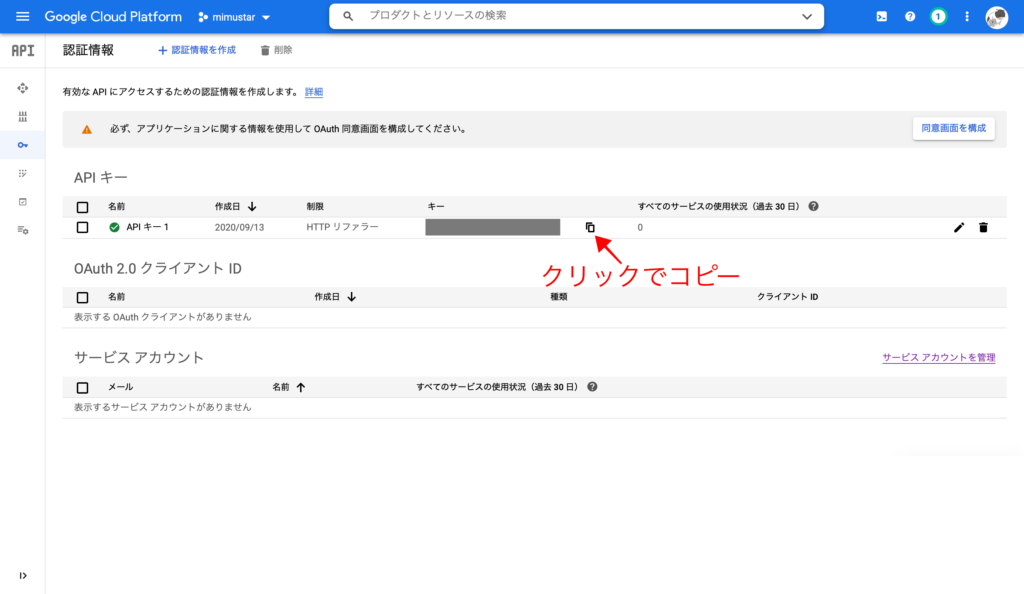
すると、認証情報の管理画面に移動するので、取得したAPIキーをコピーしましょう。




コメント